Peer reflection, thinking by doing, testing and refining design
REFLECTIONS ON LECTURES AND SOURCE MATERIAL
—
LECTURE
How do you respond to critical feedback and how is it delivered back to your team?
Generally speaking the lecturers agree that feedback, both positive or negative can lead you and the team to rethink your approach and sometimes produces a better overall outcome as any unknowns are answered as part of the journey. Critical feedback helps you to solve issues that arise - what is working, what is not working and what problem still needs solving.
Feld feel that not having any feedback is the equivalent of just being 'patted on the back'. Their take on this is that the client and design team should be challengeing each other in order to produce work that is relevant, brave and fresh. Studio Dunbar highlight the need for open and continuous communication between you and the client. They also actively seek audience feedback to fully test the design within its intended market and iron out any weaknesses. Eden Spiekermann asserts that showing the unfinished work is an important part of this journey and actually helps to elevates the work and speed up the process. It is also key to have a rationale that the client understands, using the same language that they use. In a word, communication at every stage is paramount.
Failure is also seen as part of this process and your own personal ability to accept failure, change and not to take feedback personally is also important. You can't change a clients feelings about a project if they are not warming to it and need to take these opportunities to solve the problem and deliver a better outcome. It is important to remember feedback is not personal, it's just the nature of the professional design business.
...
TAKE OUTS
— Try to meet your client face to face for gaining feedback
— Don't be afraid to show the client the work in progress
— Challenge yourself and the client to produce better work
— Don't take feedback personally
— Ask questions and try to figure out what is really at the heart of what is being said
— Did you misunderstand the brief and take a wrong turn?
— Use feedback as an opportunity to make something better
— Keep your key stakeholders informed at every stage of the process
— Test your project with audience participation
— Use the same language as your client
...
RESOURCES
I was particularly taken with Made Thoughts processes and how they made the most of audience participation by creating data gathering systems in order to discover 'the world's favourite colour'. This turned into the largest colour study conducted to date with 40,000 colour submissions. Working with colour psychologists and asking specific questions about what feelings the colours projected they were able to gather data for use in multiple outcomes culminating in print, exhibition and interactive experiences.
Dixon Baxi made some interesting points with regards to their own approaches. In particular the insight that the end user or audience is time limited and you have a small window (abut 10 seconds I think) to engage and capture their interest. Their ten steps approach is awesome.
TAKE OUTS
— Use your own skillset to create original, crafted work
— Understanding the markets can elevate your brand strategy
— Look to what other brands do to gain market share
— Find ways to change the conversation (Where you are now to where you could be)
— Curate the design process with your client and validate the benefit of design
— Fear is good
— Ask why - challenge perceptions to get to the root of a new idea
— Gain insights, build a strategy and implement it
— The audience is the hero - understand it
— Create a powerful story/narrative
— Make every touchpoint an experience
— Forget what you know and start again
—
Workshop Challenge
Finalise the design of your ‘Industry Set’ project.
WEBSITE
Started into exploring the details of my proposed microsites. I have gone for a simple design with limited interaction for ease of use. The main homepage will enable my audience to explore the wider archive with a search engine function (top right) and top nav menu for conducting more advanced searches. The footer also allows you to explore objects by section: Science, Mathematics, Engineering and Technology. You can also randomise the search in this field to bring up more object selections. The blacked out objects are designed to create intrigue. These searches will launch the original archive in a new tab to separate the microsite which is themed from the main object search site.
By clicking into the main microsite explore section you are taken away from the search functionality and in the same window an interactive element appears to allow for theme specific searches. By rolling over an interactive menu (dots) you can access the people associated with the theme, get a snippet of who they are and decide to click again to see a full bio and object selection related to that person and theme.
You can also access third party sites from the footer with links to related media in popular culture such as Films, Literature and Books as well as listen to an audiobook giving a more rounded story and experience.
The timeline would be less interactive but scrolls on screen to show the period of the person and objects to give historical content and dates. The top nav changes to a simple back button and home button should you wish to return to the microsite homepage.
I am in the process of building and refining this in Figma and will look for audience feedback to further improve the functionality and design.
The Figma site is here: (apologies links don't seem to work in my chosen WordPress templates/https://tinyurl.com/yc6tjsby)
Note: The motion files are large and you have to wait for them to load properly.
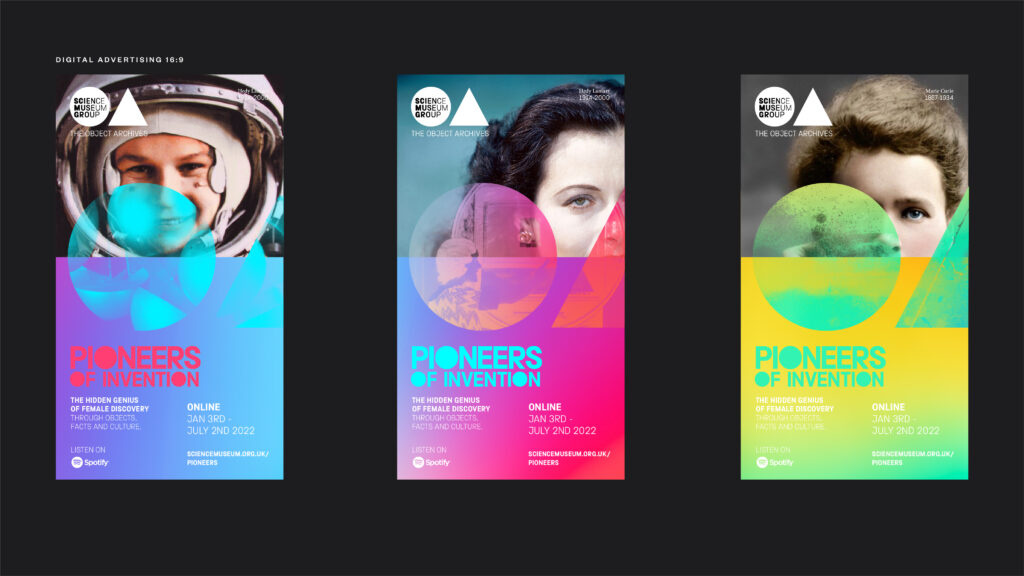
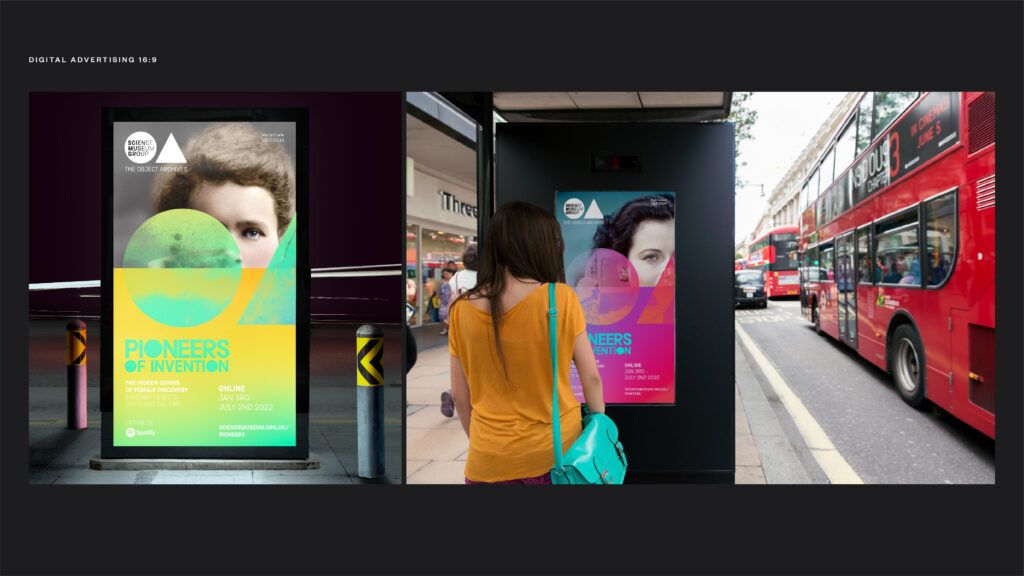
DIGITAL POSTERS
As part of the process I was looking at ways to create a flexible system to give the design some movement and another way of using the layout and assets to keep the designs fresh. I came up with a flexible grid system for this level of detail also ensuring that when the designs translate to social media platforms the text size is increased and the information kept to the bare minimum for maximum impact.
I have visualised the posters in public spaces where they will live and animated just one of the posters to give an idea of the motion details.



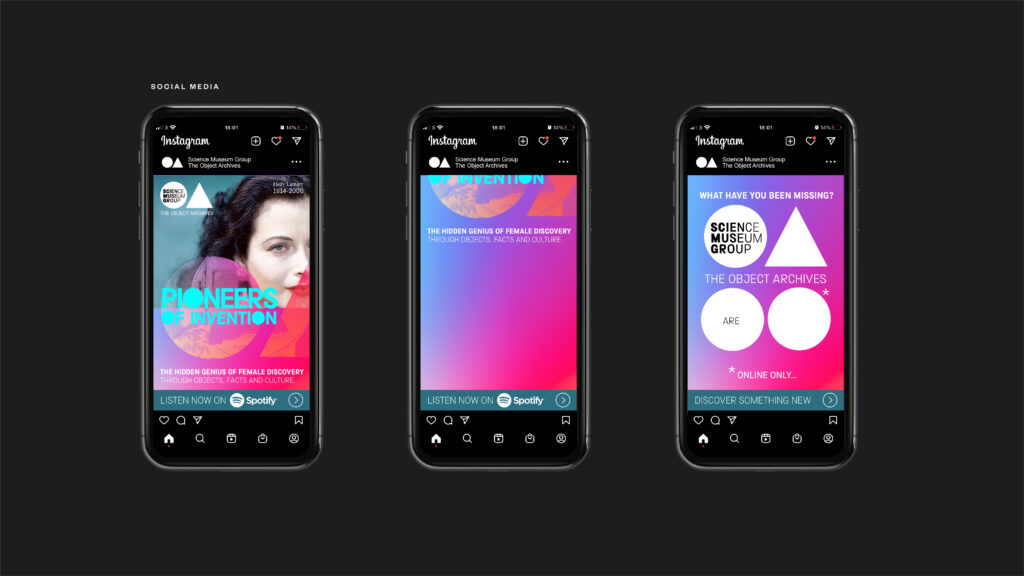
SOCIAL MEDIA
My thinking here is that the social media comes up based on things you like with similar meta tags and is collected by your cookies. It is a passive approach for you to engage in or not. Hopefully the visual dynamics of both an animated design and the object archive themed online exhibitions will create the draw and buzz that the archives need to succeed.

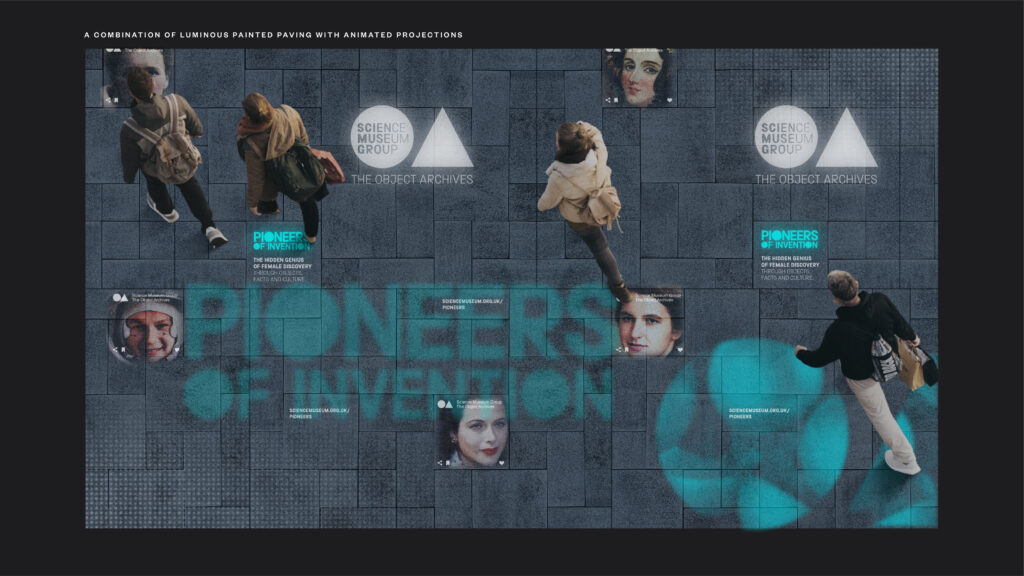
OUTDOOR EXPERIENTIAL DESIGN
I love the idea of a kind of 'boulevard of dreams' like the stars walkway's in Hollywood. I propose that shopping areas are taken over and the pavements used to create intrigue during the day and answers at night. Using digitally animated motion projections and luminous inks this will bring light and social opportunity into public spaces.

....
Gather target audience and key stakeholder feedback; evaluate this feedback to ensure your project is in line with the original brief, strategy and target audience
Overall peers within the right age group have all responded well to the design look and feel. At the time of finalising my design thinking (05/12/21) my father passed away and I had to seek an extension to finish the work so my project wasn't completed for week 11. One thing I have changed is the title of my themed piece from 'Mothers of Invention' to 'Pioneers of Invention' based on some negative connotations about using the word mother to describe women of significant achievement.
I will post all of this work in progress up on the week 12 ideas wall and hopefully get more feedback from there on in.